Audits d'écoconception - méthodo
Voici (enfin) le troisième article sur les audits d’écoconception web réalisés dans le cadre de la formation à Simplon Carbonne.
Vous trouverez tous les articles autour des audits d’écoconception web sur la page dédiée au Numérique Responsable.
Cette fois, nous allons réfléchir à comment mener un audit d’écoconception rapide et proposer un survol des différents outils disponibles.
Rappel de l’objectif
Cette série d’articles a pour but de définir une démarche d’audit d’écoconception à destination web et de s’assurer que celle-ci reste simple, accessible et pertinente.
Quel type d’analyse?
Nous avons vu qu’il était important de mesurer l’impact des sites web car c’est quelque chose que chacun utilise au quotidien. Il en va de même pour les applications mobiles mais l’avantage des sites web est que l’on dispose d’énormément d’outils de mesure (c’est ce que nous verrons dans la partie suivante).
Pour mesurer un impact environnemental, il est souvent judicieux de parler d’unité fonctionnelle ou de service numérique. Ainsi, on s’intéresse à l’action que cherche à accomplir l’utilisateur :
- Réserver un billet de train aller-retour Toulouse-Bordeaux pour une date et une heure données
- Trouver le numéro de téléphone d’un restaurant libanais près de chez soi
- Contacter l’entreprise Tartempion
On peut alors s’intéresser au parcours de l’utilisateur et aux équipements utilisés pour mener ce qu’on appelle une ACV (Analyse du Cycle de Vie).
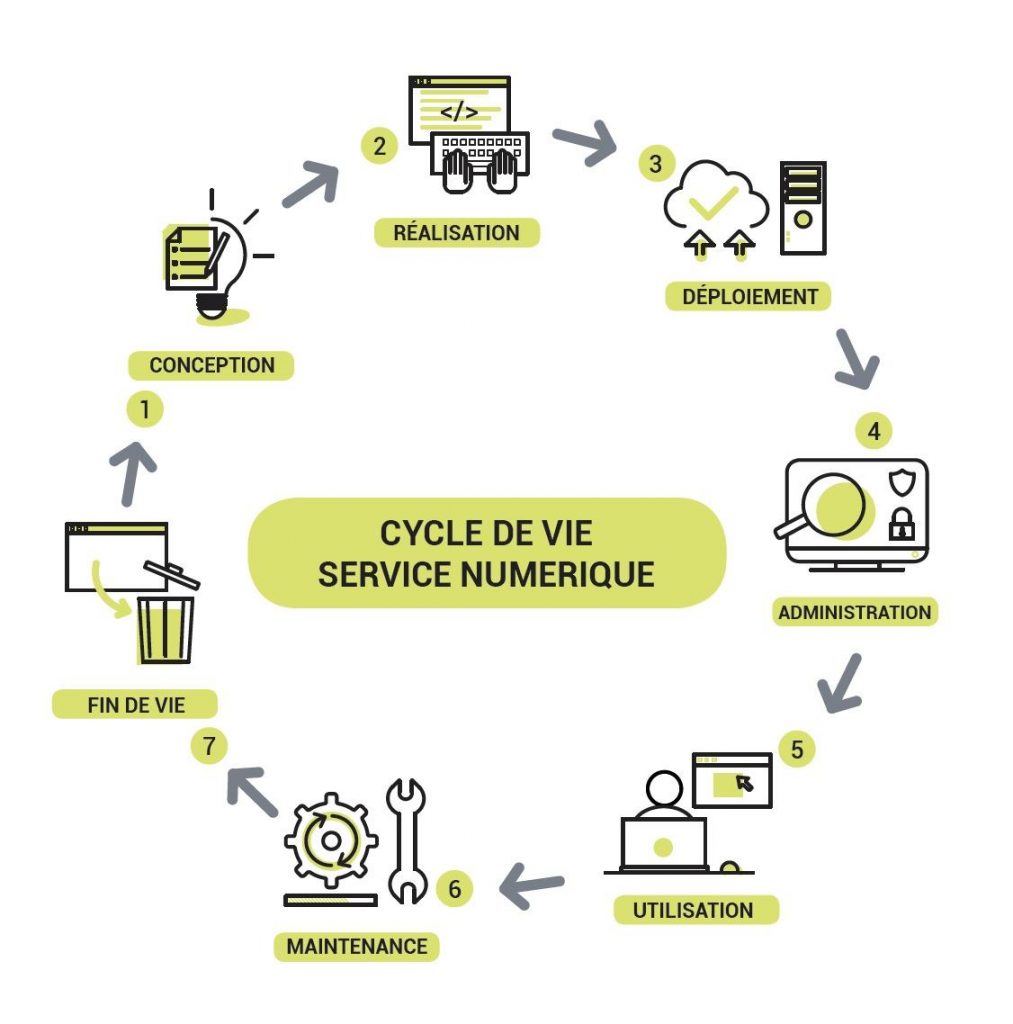
Il faut alors prendre en compte le cycle de vie du service numérique. Celui-ci va de sa fabrication à sa fin de vie.
Ce type d’analyse très complet permet de prendre en compte tout ce qui sera impactant : le site web mais aussi les équipements utilisés pour y accéder. Dans le cas d’un acte d’achat en ligne, on pourra aussi considérer les ressources utilisées pour emballer le produit et l’amener jusqu’à l’utilisateur.
L’avantage est qu’on a alors une analyse très complète, avec suffisamment d’éléments pour pouvoir grandement diminuer les impacts. De plus, prendre en compte l’ensemble du cycle de vie permet de limiter les risques de transfert d’impact (prévoir un frigo mieux isolé réduit sa consommation d’énergie en cours d’utilisation mais peut augmenter l’impact de sa fabrication). Cependant, ce type d’analyse est complexe et nécessite du temps (souvent plusieurs jours) et des experts (donc un budget conséquent).
Dans le cas qui nous intéresse, nous avons fait le choix d’une démarche simplifiée. L’idée est de pouvoir analyser un site web dans son ensemble en quelques heures. La démarche ne se veut donc pas forcément exhaustive mais facile à mettre en oeuvre. En particulier, comme je l’indiquais plus haut, par des apprenants en cours de formation au métier de développeur web. La procédure à laquelle nous sommes parvenus (et que nous exposerons plus loin) est accessible à des néophytes. Dans certains cas, elle permet même d’accompagner la montée en compétences des apprenants.
Si les outils automatiques sont facilement accessibles et utilisables, on notera deux limitations :
- l’analyse des résultats s’appuie sur de nombreuses notions techniques
- le volet sobriété numérique/fonctionnelle demande une certaine expertise et ne peut pas être automatisé.
Nous sommes donc partis dans l’idée de trouver une démarche d’audit simplifié de site web. Pour cela, nous nous sommes fixés plusieurs objectifs : - identifier les outils automatiques en trouvant le ratio idéal entre le nombre d’outils et leur pertinence
- identifier des indicateurs mesurables et pertinents (indispensables pour mettre en place une démarche durable d’écoconception web)
- mettre au point un processus d’audit efficace
La sobriété numérique n’est pas exclue pour autant. Nous le verrons, les différents audits réalisés ont même été l’occasion de confirmer certaines recommandations de sobriété.
Outils identifiés
On trouve tout un panel d’outils, pour la plupart gratuits, permettant d’analyser un site web. Nous avons décidé de nous concentrer sur plusieurs outils. En priorité, ceux mesurant l’impact environnemental d’un site web voire le respect des bonnes pratiques. Mais aussi les outils de mesure de performance et d’accessibilité. Ces deux domaines ont en commun l’amélioration de l’expérience utilisateur. De plus, éco-conception web et performance se rejoignent sur la notion d’efficience : alléger ou limiter les contenus et le contenant. Enfin, les outils d’audit de SEO/référencement apportent un éclairage intéressant. Il s’agit là de réduire l’impact environnemental en amont du parcours utilisateur en facilitant l’accès à l’information souhaitée.
- webhint
- GreenIT Analysis - Chrome
- Eco-index - Firefox
- web.dev: utilise les outils d’audits fournis par Lighthouse, accessibles par ailleurs dans les Chrome Dev Tools. Utilise aXe pour l’accessibilité. L’avantage de la version en ligne est de permettre de générer un rapport consultable par la suite.
- Sucuri
- Dareboost
- Validator HTML W3C
- GTmetrix : inclut PageSpeed et YSlow.
- Wave
- WebsiteCarbon
- WebPageTest
- PageSpeedInsights
- Pingdom
- Yellow Lab
- ThinkWithGoogle
- Mobile-friendly
- WPScan
Pour les tous premiers audits, nous avons fait le choix d’utiliser tous ces outils pour ensuite pouvoir réduire la liste. Pour cela, nous avons évalué la pertinence des remontées de chacun du point de vue de l’écoconception web mais aussi été vigilants aux redondances entre eux. Notamment dans le cas de certains outils comme Lighthouse qui effectuent de nombreuses mesures très pertinentes, dans plusieurs domaines.
Nous exposerons dans un article ultérieur les outils retenus.
Entre-temps, un autre outil d’audit de performance a fait son apparition : Fast or slow. Créé par l’équipe Wordfence, il est très prometteur et mérite qu’on y revienne plus tard. Les audits sont très détaillés et la possibilité de générer un rapport d’audit par semaine me laissent penser qu’il pourrait s’inscrire dans une démarche d’amélioration continue de l’écoconception.
Le cas particulier du CSS inutilisé
Le pourcentage de CSS inutilisé est un bon indicateur mais reste difficile à mesurer. En effet, à quoi bon envoyer au navigateur du code qui ne sera jamais utilisé? Les premiers outils trouvés étaient les suivants :
- Détecter le CSS inutilisé à la main: très long et nécessite une très bonne connaissance du projet
- PurifyCSS
- JitBit-UnusedCSS
Chacun présente ses propres défauts, notamment liés au fait que le test n’est lancé que sur une seule page (le CSS pourrait donc être utilisé sur une autre page) voire ne prend pas en compte le JS (ce qui pose souci par exemple quand une partie du DOM est manipulée ou générée par le JS).
La meilleure solution serait de déléguer cette tâche à un développeur connaissant bien le projet et d’incorporer cette démarche tout au long du processus de développement et de maintenance.
Sinon, Purgecss est relativement complet, sans être parfait. Il doit obligatoirement être incorporé au process de développement ou nécessite au moins d’avoir accès au code.
Dans le cadre des audits, PurifyCSS et UnusedCSS ont été utilisés en gardant à l’esprit que les résultats sont dans la plupart des cas trop élevés (soit parce que l’outil ne mesure qu’une page du site, soit parce qu’il ne tient pas compte du JS).
Indicateurs
Souvent, pour mesurer l’impact environnemental du numérique et plus particulièrement d’un site web, on utilise les indicateurs suivants :
- Taille de la page
- Nombre de requêtes HTTP
- Nombre d’éléments dans le DOM
On en déduit l’écoindex, une estimation de la production de gaz à effet de serre (en équivalent CO2) et la consommation d’eau (en cl).
Comme nous l’avons vu, nous pouvons aussi regarder du côté des indicateurs liés à la performance, à l’accessibilité voire au référencement. Dans l’optique d’améliorer l’expérience utilisateur (étant donné la proportion d’internautes accédant aux sites depuis leurs smartphones), nous avons aussi été vigilants à l’aspect responsif.
Dans tous les cas, le fait de faire plusieurs audits avec un panel très large d’outils a permis de dégager un ensemble d’indicateurs et de trier parmi ceux-ci les plus pertinents. Eux aussi (comme les outils retenus) feront l’objet d’un article ultérieur.
Procédure d’audit
Comme nous l’avons vu sur les différents types d’analyse possible, nous avons fait le choix de partir sur un audit simplifié de site web. Une fois les outils identifiés et une idée des indicateurs en tête, il reste à voir comment procéder pour chaque site.
Il est possible de s’appuyer sur plusieurs ressources :
- Le RGAA (Référentiel Général d’Amélioration de l’Accessibilité décrit comment constituer un échantillon de test
- Le cours OpenClassrooms sur le GreenIT décrit lui aussi comment mener une démarche d’audit.
Au passage, ce cours vaut le détour et permet en plus d’aborder rapidement et concrètement le sujet de l’écoconception de service numérique.
En conséquence, il a été décidé de distinguer plusieurs cas :
- Si le site ne contient qu’une seule page, il suffit d’analyser cette page (ok, ça a l’air évident, dit comme ça)
- Si le site est composé de plusieurs pages, la page d’accueil est incontournable. Il faut ensuite déterminer un échantillon d’environ 5 pages parmi les plus visitées. Parfois, ce ne sont pas forcément les plus utiles du point de vue du client (et inversement). Avoir des statistiques sur l’utilisation du site (Google Analytics, Matomo ou autres) peut constituer un bon point de départ pour identifier les pages à analyser en priorité. C’est en général une bonne idée de jeter un oeil à la page de contact.
Dans tous les cas, il peut être bon de discuter avec le client des unités fonctionnelles qu’il a en tête pour son site. Il faut en effet garder en tête le besoin auquel répond le site et le parcours utilisateur qui va en découler. Ce sera un levier important pour proposer des axes d’amélioration de l’expérience utilisateur.
Dichotomie Client/Utilisateurs (et l’écoconception au milieu)
Parfois, les attentes du propriétaire du site (ou client) et des utilisateurs ne sont pas les mêmes. C’est pour cela qu’on trouve des Dark Patterns, de la pub et des trackers sur les sites par exemple.
Ces éléments nuisent généralement à l’expérience utilisateur et bien souvent à l’écoconception web. Ceci n’empêche pas de les mentionner dans les préconisations, en fournissant les arguments au client pour qu’il fasse un choix éclairé lorsqu’il s’agira de les conserver ou pas. Le client n’écoutera pas forcément mais c’est indispensable de l’en tenir informé pour qu’il fasse un choix éclairé et surtout en connaissance de cause.
Il en va de même pour tout ce qui a trait à la communication responsable. L’internaute ne se lève pas le matin en ayant le besoin impérieux d’être bombardé de pubs, de vidéos et fils Twitter/Facebook/Instagram. Il est indispensable que le client connaisse les conséquences de ces choix mais la décision finale lui revient. Hop, un lien vers le guide de la communication responsable produit par l’ADEME.
Conclusion
Désolé, c’était un article transitoire qui pose les bases avant d’attaquer le vif du sujet.
C’était l’occasion de faire le point sur les outils utilisables et les indicateurs à disposition. Je ne me suis pas trop éternisé sur ce dernier point pour l’instant parce que ça viendra surtout avec les audits, chaque outil proposant son propre panel d’indicateurs.
Certaines structures et certains outils font de très bons audits d’écoconception. GreenIT Analysis, par exemple, est excellent.
J’attire votre attention sur le fait que les outils ne suffisent pas : il faut aussi une démarche (qu’est-ce qu’on audite et pourquoi?) et un regard humain pour tout ce qui ne peut pas être mesuré directement (sobriété numérique).
Pour rappel, le but premier était bien de reprendre le sujet de zéro pour construire soi-même une démarche simplifiée d’audit d’écoconception adaptée au web. L’objectif (d’un point de vue pédagogique et montée en compétnces) est de comprendre pourquoi et comment on fait les choses. Et, à la limite, tant mieux si on finit par valider ce que font déjà d’autres (“Machin avait raison depuis le début, c’est comme ça qu’il faut faire!”).
Spoiler alert : vous verrez que dans la pratique on va aller un peu plus loin que ça.
On se retrouve la prochaine fois pour détailler les audits réalisés.